この記事ではトップページのメイン画像内の文字と検索を設定する方法を説明します。
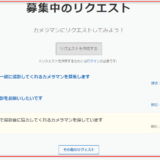
この説明で設定する箇所

赤枠で囲んだ部分を設定します。
設定方法

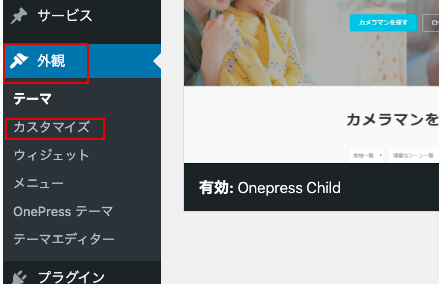
「外観」メニューをクリック
「カスタマイズ」をクリック

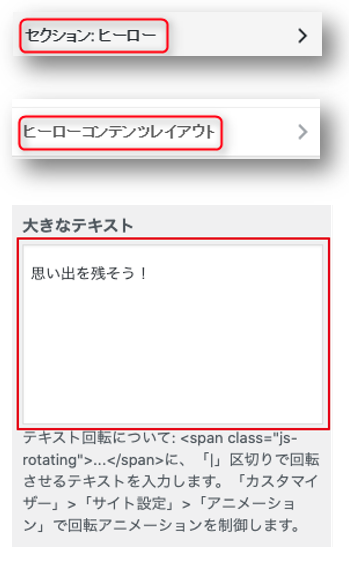
「セクション:ヒーロー」をクリック
「ヒーローコンテンツレイアウト」をクリック
「大きなテキスト」に好きな文字を入力

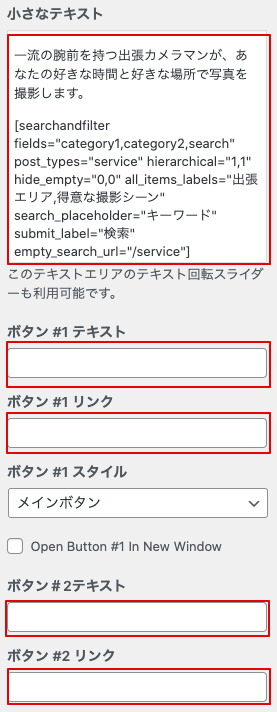
「小さなテキスト」の上の部分に好きな文字を入力
「小さなテキスト」の下の部分に下記の文字を追加(検索部分の作成です)
<div class=”hero_search”>[searchandfilter fields=”category1,category2,search” post_types=”service” hierarchical=”1,1″ hide_empty=”0,0″ all_items_labels=”出張エリア,得意な撮影シーン” search_placeholder=”キーワード” submit_label=”検索” empty_search_url=”/service”]</div>
「ボタン#1テキスト」を空白にする
「ボタン#1リンク」を空白にする
「ボタン#2テキスト」を空白にする
「ボタン#2リンク」を空白にする

「公開」をクリック
完成

メイン画像内に文字と検索が表示されるようになりました。
このページを表示するためにはログインが必要です。
 マッチングサイト簡単構築キット サポートサイト
マッチングサイト簡単構築キット サポートサイト